Define the term “Animation”
Animation is an illusion that makes an image look like it is moving. There are many different ways to make ‘Animation’. Animation is a sequence of still images that are changed a little in the next picture; they are put together one after the other to make it look like the image is moving. Each still image is classed as a frame, the more frames (per second) the more realistic the animation looks. There are all sorts of ways to make animation, like Claymation and flip books.
Two traditional (non-Computer) methods of animation
Animation can be done without computers, one of the first people to discover animation were the Lumiere Brothers. Their names, Aguste and Louis, they were born in France. They used to work in their fathers photographic factory. They designed a camera of their own, they called it a cinematographe. It wasn’t just a camera; it could be used project films that the brothers had taken. They created the first animation/film that was made. It was an animation of workers leaving a factory.
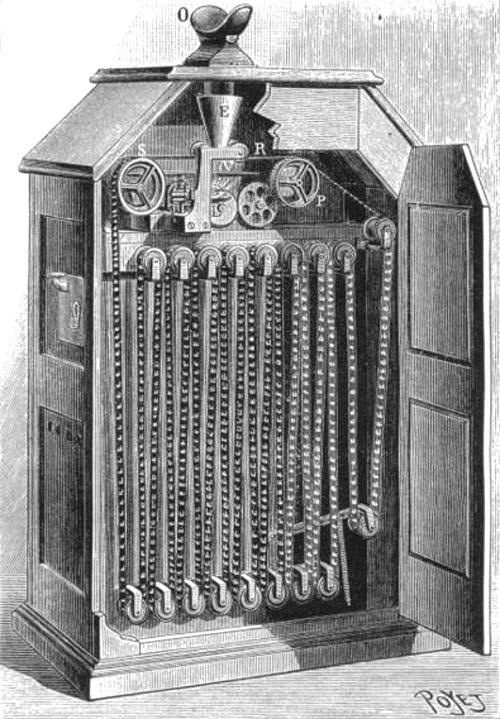
Another way to create animation would be Kinetophones invented by Thomas Edison. This is a film of different images that when turned or moved they looked like it was moving. You would look throw a hole with one eye whilst a turn table turns pictures rapidly so it looks like it is moving.
Computer Animation techniques
There are many computer animation techniques, you can use all sorts of programs like, adobe flash, scratch and even Disney’s free online animation software. These methods can be used to make all sorts of animations, like cartoons or maybe even your own Claymation. Disneys Free online animation software is a great way to explain or learn about frames, its simple and easy to use and the program does it all for you. It is great for beginners.
Tweening
Tweening is a shortened version of ‘in-betweening’. This is the process of generating another image in between two images to make it appear as the image is moving more fluently and less jittery.This makes the animation look much more smooth and realistic, this is because now it seems there are much more frames that have been added through tweening. Tweening makes the images look like their transaction is more defined and smooth.
Morphing
Morphing is an effect/illusion that making it look like the animation/image is changing into something else, almost like a transition. This is like cross fading in film which you see almost all of the time. This makes it look more realistic and adds a great effect to the animation, it also looks less jittery since it smooth ens the animation out. It is a great way to end a project or animation instead of leaving a still image.

Masking
This is when part of image is covered up so there can be more images on a layer. Just like green screening. The editor blocks out the colour green so the rest is transparent. It allows you to make all sorts of illusions. You can use Masking to cover certain parts out of an animation that you may have messed up on, or maybe to add something into the animation to make it that little bit better.
Frame by frame
Frame by Frame is the motion of frames/pictures being moved at speed to give the illusion of movement. This is achieved as the eye stores a copy of a seen image for a split second, allowing you to see the next image as if it is moving. This is used in every animation which is why you get the term FPS, which means frames per second. The higher the FPS the more realistic and less laggy your animation will be.



No comments:
Post a Comment